Kontakte zwischen HubSpot Accounts verschieben - der ultimative Guide

Manche von uns arbeiten mit zwei oder drei HubSpot Accounts. Vielleicht hat man einen zum Ausprobieren und den anderen fürs "Real Business" - oder man hat andere Aufteilungen. Wie dem auch sei, kann es ja passieren, dass man im Account 1 einen Kontakt hat, den man auch gerne in Account 2 hätte. Wie das geht, das erklärt dir heute Giorgi in einer Schritt für Schritt Anleitung.
Vorab ist es aber wichtig zu wissen, dass man für sich diese Aufgabe ein wenig in der Programmiersprache Javascript auskennen sollte. Du solltest auch wissen was eine API ist, denn mit Hilfe der Hubspot API wird der Kontakt von einem Account in den anderen übertragen. Kennste? Na dann geht es jetzt los:
Schritt 1: Installiere das Modul node-fetch
node-fetch verwenden wir, um über das Netzwerk auf die Daten zuzugreifen. Für die Installation von node-fetch folge einfach diesen Steps:- Verwende zunächst command Prompt.
- Navigiere cmd in deinem Projekt.
- Gib folgende Programmzeile in die cmd ein: npm install node-fetch --save
- Falls du js nicht installiert hast (siehe unten die Installationsquelle), kannst du auch einen npm Befehl nutzen.
Was ist npm (Software)? npm ist ein Paketmanager für die JavaScript-Laufzeitumgebung js., mit dem du JavaScript Module runterladen kannst.
Schritt 2: Installiere das Modul request
request verwenden wir, um beim Übertragen einer Person in einem anderen Account die Daten neuzuerstellen. Wir erstellen diese Person somit quasi in deinem anderen Account neu- Verwende zunächst command Prompt
- Navigiere cmd in deinem Projekt.
- Gib folgende Programmzeile in die cmd ein: npm install request --save
Das war es auch schon mit dem Installieren. Weiter geht's mit einer Runde Programmieren.
Schritt 3: Die Funktion deleteCustomer()
Diese Funktion löscht einen Account durch den vid. Was ist ein vid? Das ist die ID des Kontakts.
Hinter der Funktion verbirgt sich der folgende Code:
[P.s. In Grün findest du im Code Erklärungen, dir die einzelnen Elemente näher erklären.]
const deleteCustomer = async function(vid) { // ‘vid‘ ist die ID des Kontakts const currentHubspotAPIKEY = "demo-api- key"; //API Schlüssel des aktuellen Hubspot Accounts const deleteCustomerVid = vid;
//Die ID des Kontakts (Benutzers), die man löschen möchte const requestUrl = "https://api.hubapi.com/contacts/v1/contact/vid/"+deleteCustom erVid+"?hapikey="+currentHubspotAPIKEY; //Die URL zum Abrufen über das Netzwerk try{ var request = await fetch(requestUrl,{ // Erstellung eines Objekts 'request' mithilf e der Funktion ‘fetch‘. method: 'delete', //Die Methode der Abfrage definieren headers: {'Content-Type': 'application/json'} //Den Typ des Inhaltes eingeben }); var dataJson = await request.json(); //Die Funktion 'json' von dem Objekt request au frufen und warten bis die Funktion beenden ist. console.log(dataJson); //Gibt den Inhalt des Json in die Konsole aus. }catch(e) { console.error(e); //Gibt den Error in die Konsole aus. } }
Also wenn du Beispielsweise einen Kontakt mit dem vid „30451“ löschen möchtest, rufe die Funktion wie folgt auf: deleteCustomer(“30451“);
Wenn du den gewünschten Kontakt erfolgreich von deinem Hubspot Account gelöscht hast, müsste in der Konsole folgende Ausgabe erscheinen:
{ "vid": 30451, "deleted": true, "reason": "OK" }
Schritt 4: Die Funktion addCustomerToAnotherHubspot().
Mit dieser Funktion fügst du den gewünschten Kontakt zu einem (anderen) Hubspot Account hinzu.
const addCustomerToHubspotAccount = function (dataOfCurrentContact)
{ //'dataOfCurrentContact' ist ein Objekt,
in welchem die Daten des Kontakts zu finden sind. var email = dataOfCurrentContact.properties.email.value || "";
//Die Email von 'dataOfCurrentContact' speichern var firstname = dataOfCurrentContact.properties.firstname.value || "";
//Die Vorname speichern var lastname = dataOfCurrentContact.properties.lastname.value || "";
//Die Nachname speichern var phone = dataOfCurrentContact.properties.phone.value || "";
//Die Telefonnummer speicher var lifecyclestage = dataOfCurrentContact.properties.lifecyclestage.value || "";
//Die Lifycycle-Phase Speichern var hubspotAccountKey = "demo-api-key"; //API Key von Hubspot-Account var request = require("request");
//'request' Objekt in der Variable 'request' speichern var requestUrl= "https://api.hubapi.com/contacts/v1/contact/";
//Die URL zum Abrufen über das Netzwerk var options = {
//Erstellung eines Obejekt, in dem die Daten des Kontakts vorhanden sind method: 'POST', //Die Methode der Abfrage definieren url: requestUrl, //Die URL zum Abrufen qs: { hapikey: hubspotAccountKey }, //Hapikey übergeben headers: { 'Content-Type': 'application/json' },//Den Typ des Contents definieren body: { properties: [ { property: 'email', value: email }, //Die Email übergeben { property: 'firstname', value: firstname }, //Den Vornamen übergeben { property: 'lastname', value: lastname }, //Den Nachnamen übergeben { property: 'phone', value: phone }, //Die Telefonnummer übergeben { property: 'lifecycleStage', value: lifecyclestage }],},
//Die Lifecycle-Phase übergeben json: true, //'json' auf 'true' setzen }; request(options, function (error, response, body) {
//Die Abfrage ausführen if (error) throw new Error(error); console.log(body); //Gibt den Inhalt der abgerufenen URL in die Konsole aus. }); }
Möchtest du z.B. einen Kontakt in einem Hubspot-Account hinzufügen, definierst du erstmal das Objekt, in dem die Daten des Kontakts zu finden sind. Dazu rufst du zunächst die Funktion addCustomerToHubspotAccount auf und übergibst der Funktion das Objekt des Kontakts wie folgt: addCustomerToHubspotAccount(kontaktDaten);
Wenn du den gewünschten Kontakt erfolgreich in deinem Hubspot Account hinzugefügt hast, müsste in der Konsole die Daten des neuerstellten Kontakts erscheinen.
Schritt 5: Der Gesamtcode
Bevor wir uns den Gesamtcode näher angucken, lass uns noch einmal auf das Konzept und die Funktionsweise des Codes angucken: 
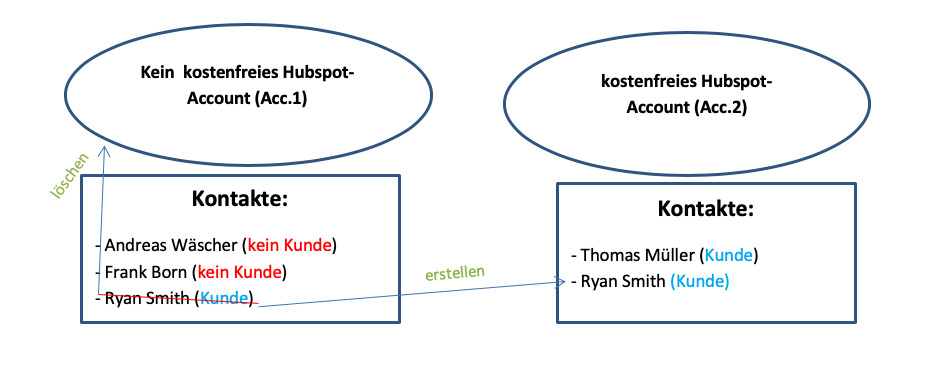
HubSpot 'beobachtet' den nicht kostenfreien Account. Sobald in Account 1, also dem bezahlten Account, ein Kontakt ein Kunde wird, wird er aus Account 1 gelöscht und in Account 2 erstellt. Das Programm kontrolliert den Account regelmäßig; meist alle 6 Stunden. So gibt es dann auch keine doppelten Kontakte.
Teil 1 des Gesamtcodes:
var fetch = require("node-fetch"); //Implementierung von fetch const currentHubspotAPIKEY = "ab894d82-2f2d-43d8-b39f-a35cfbdcd9b0"; //API- Schlüssel des aktuellen Hubspot-Accounts setInterval(function(){ //Diese Funktion wird nach der gewünschten Zeit immer wieder a ufgerufen var allUsers; //Variable 'allUsers' deklarieren. Hier werden alle Kontakte des Hubspo tAccount gespeichert. const requestAllContacs = async function () { //Deklaration der Funktion "requestAll Contacs". Mithilfe dieser Funktion holen wir die Daten von allen Kontakten des Hubspot- Accounts const contacsCount = 100; //Max. zu holende Kontakte definieren var requestUrl = "https://api.hubapi.com/contacts/v1/lists/all/contacts/all?hapikey ="+currentHubspotAPIKEY+"&count="+contacsCount; //URL zum Abrufen aller Kontakten var resp = await fetch(requestUrl); //Die Daten holen var data = await resp.json(); //Die Daten in einem Objekt speichern allUsers = data; //allUsers initialisieren } requestAllContacs().then(function(){ //Die Funktion 'requestAllContacs' aufrufen und den folgenden Code, dann ausführen, wenn die Funktion beendet ist. var allVids = []; //Die Liste "allVids" initialisieren. var contactsLength = Object.keys(allUsers['contacts']).length; //Die Anzahl an Kont akten definieren. /** * For-Schleife 1: * In der Vorschleife werden alle 'vid' der Kontakte in eine Liste namens 'allVi ds' * gespeichert. */ for (var currentContactIndex=0; currentContactIndex<contactsLength;currentContactIn dex++){ //For-Schleife 1 var currentContact = allUsers['contacts'][currentContactIndex]; allVids.push(currentContact['vid']); }
Teil 2 des Gesamtcodes:
requestByVids(allVids); //requestByVids wird aufgerufen. 'allVids' ist eine Liste, in der sich alle 'vid's befinden. }); /** * Die Funktion 'requestByVids' löscht in einem Hubspot- Acoount die Kontakte, die als Kunden markiert sind und * erstellt die gelöschte Kontakte in einem anderen Hubspot-Account. */ const requestByVids =async function(allVids) { //Deklaration der Funktion 'reques tByVids' var allVidsLength = Object.keys(allVids).length; //Die Anzahl an vids. /** * For-Schleife 2: * Die For- Schleife geht durch alle vid und holt die Daten der Kontakte durch deren vids. * Dann wird geguckt, ob der entsprechender Kontakt ein Kunde ist. * Falls der Kontakt ein Kunde ist, werden die Funktionen 'deleteCustomer' und 'addCustomerToHubspotAccount' * aufgerufen. */ for (var currentVidIndex=0; currentVidIndex<allVidsLength;currentVidIndex++){ / /For-Schleife 2 var currentVid = allVids[currentVidIndex]; var requestUrl = "https://api.hubapi.com/contacts/v1/contact/vid/"+currentVid +"/profile?hapikey="+currentHubspotAPIKEY; try{ var response = await fetch(requestUrl); //Die Daten des Kontakts holen. var dataOfCurrentContact = await response.json(); //Die Daten in einem Obje kt speichern var currentContactLifecycleStage = dataOfCurrentContact.properties.lifecycl estage.value || "undefined"; //Die Lifecycle-Phase des aktuellen Kontakts. }catch(e) { throw e; } if(currentContactLifecycleStage == "customer") { //wird überprüft, ob der Ko ntakt ein Kunde ist deleteCustomer(currentVid); //deleteCustomer wird aufgerufen addCustomerToHubspotAccount(dataOfCurrentContact);//addCustomerToHubspotAcc ount wird aufgerufen } } }
Teil 3 des Gesamtcodes:
const deleteCustomer = async function(vid) { const currentHubspotAPIKEY = "ab894d82-2f2d-43d8-b39f- a35cfbdcd9b0"; //API Schlüssel des aktuellen Hubspot Accounts const deleteCustomerVid = vid; //Die ID des Kunden (Benutzers), die man löschen möchte const requestUrl = "https://api.hubapi.com/contacts/v1/contact/vid/"+deleteCus tomerVid+"?hapikey="+currentHubspotAPIKEY; //Die URL zum Abrufen über das Netzwerk try{ var request = await fetch(requestUrl,{ // Erstellung eines Objekts 'request' mithilfe der Funktion fetch. method: 'delete', //Die Methode der Abfrage definieren headers: {'Content- Type': 'application/json'} //Den Typ des Inhaltes eingeben }); var dataJson = await request.json(); //Die Funktion 'json' von dem Objekt req uest aufrufen und warten bis die Funktion beenden ist. console.log(dataJson); //Gibt den Inhalt des Json in die Konsole aus. }catch(e) { console.error(e); } } const addCustomerToHubspotAccount = function (dataOfCurrentContact) { //'dataOfCu rrentContact' ist ein Objekt, in welchem die Daten des Kontakts zu finden sind. var email = dataOfCurrentContact.properties.email.value || ""; //Die Email von 'dataOfCurrentContact' speichern var firstname = dataOfCurrentContact.properties.firstname.value || "";//Die Vor name speichern var lastname = dataOfCurrentContact.properties.lastname.value || "";//Die Nachn ame speichern var phone = dataOfCurrentContact.properties.phone.value || ""; //Die Telefonnum mer speicher var lifecyclestage = dataOfCurrentContact.properties.lifecyclestage.value || "" ; //Die Lifycycle-Phase Speichern var hubspotAccountKey = "1f17632d-f0de-4926-8f84- bf32ca6308c6"; //API Key von Hubspot-Account var request = require("request"); //'request' Objekt in der Variable 'request' speichern var requestUrl= "https://api.hubapi.com/contacts/v1/contact/"; //Die URL zum Ab rufen über das Netzwerk
Und zum Schluss, der letzte und vierte Teil des Gesamtcodes:
var options = { //Erstellung eines Obejekt, in dem die Daten des Kontakts vorhande n sind method: 'POST', //Die Methode der Abfrage definieren url: requestUrl, //Die URL zum Abrufen qs: { hapikey: hubspotAccountKey }, //Hapikey übergeben headers: { 'Content-Type': 'application/json' },//Den Typ des Contents definieren body: { properties: [ { property: 'email', value: email }, //Die Email übergeben { property: 'firstname', value: firstname }, //Den Vornamen übergeben { property: 'lastname', value: lastname }, //Den Nachnamen übergeben { property: 'phone', value: phone }, //Die Telefonnummer übergeben { property: 'lifecycleStage', value: lifecyclestage }],}, //Die Lifecycle -Phase übergeben json: true ,//'json' auf 'true' setzen }; request(options, function (error, response, body) { //Die Abfrage ausführen if (error) throw new Error(error); console.log(body); //Gibt den Inhalt der abgerufenen URL in die Konsole aus. }); } }, 21600000); // Nach '21600000' Millisekunden wird der Funktionen wieder aufgeruf en. 21600000 ms entspricht 6 Std.
Das wäre es dann auch "schon". Bist du bereit loszulegen und den ersten Kontakt vom einen in den anderen Account zu übertragen? Dann ran an den Speck und hau in die Tasten ⌨️
Du hast noch nicht genug? Mehr zu den einzelnen Themen findest du hier:
HubSpot API Modul node-fetch Modul request js runterladen